| Воскресенье, 19.05.2024, 01:35 Приветствую Вас Гость |
Заработок в интернете без вложений |
| Главная | Создание баннер картинки для своего сайта | Регистрация | Вход | RSS |
|
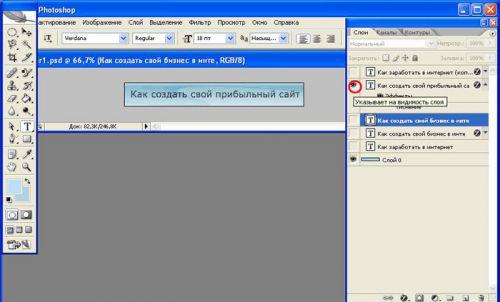
Как сделать баннер картинку для своего сайта самому с помощью Photoshop Как сделать баннер картинку для своего сайта самому с помощью Photoshop? Почти каждый у кого есть свой блог или сайт наверняка задается таким вопросом. Хороший баннер картинка служит отличной рекламой и способствует раскрутке сайта. В этой статье Вы узнаете, что сделать анимированный gif баннер картинку для своего сайта самому с помощью Photoshop совершенно не сложно. Для раскрутки с помощью рекламы и для регистрации в некоторых каталогах сайтов обычно используются размеры баннеров картинок 88*31, 125*125, 200*200, 468*60. Стиль и фон баннера лучше выбрать соответствующим по цвету и стилю вашего сайта. Объем баннера не должен быть очень большим, так как существуют ограничения, на разных сайтах по разному. Обычно это 20-50 Кб. Для создания баннера картинки подойдет Photoshop начиная со второй версии. Далее рассказан пример создания баннера картинки или gif анимации для Photoshop CS2. Для других версий Photoshop процесс практически не отличается. Для примера сделаем простой баннер с текстом. В Photoshop создаете новый файл нужного вам резмера. Создаете фон баннера картинки. За этим создаете несколько слоев на фоне с нужным вам текстом или рисунком. Должно получится примерно так: Для увеличения нажмите на изображение
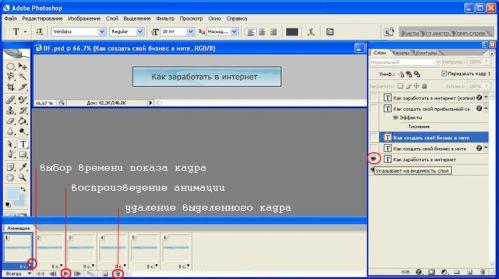
У Вас конечно будет по-другому. Здесь показан самый простой пример изготовления баннера картинки. Оформление баннера зависит только от вашей фантазии. Далее нажимате в Photoshop "Окно" - "Анимация" и внизу открывается окно анимации как на рисунке ниже. Потом в окне анимации нажимаете кнопку дублирования кадров и создаете сколько вам нужно кадров для баннера картинки.
Далее прикрепляете к каждому кадру свой слой. Для этого включаете кадры по очереди и используя функцию видимости прикрепляете слои к своим кадрам. Соответственно включая и выключая видимость нужных слоев.
Потом выставляете время показа каждого кадра. Включаете воспроизведение и смотрите что у вас получилось. Если что то не устраивает редактируете. Потом сохраняете таким способом в формате gif : Файл - сохранить для Web - Save - Cохранить. Для других версий Photoshop метод сохранения может отличаться. Главное – нужно сохранить в формате gif. Таким же способом можно сделать любую gif анимированную картинку.
|
|
| Copyright MyCorp © 2024 |
| Бесплатный хостинг uCoz |